เว็บไซต์อัพเดต #1
ตั้งแต่เรามีไอเดียทำเว็บ หนึ่งในสิ่งที่อยากทำคือ เวลาเราอัพเดตอะไรในเว็บ เราอยากเขียนเป็น changelog บันทึกไว้ว่าเปลี่ยนแปลงอะไรบ้าง เพิ่มอะไรหรือเอาอะไรออก และเหตุผลว่าทำไมถึงตัดสินใจอย่างงั้น ไว้เวลาเว็บเปลี่ยนไปเยอะ ๆ จะได้กลับมาอ่านเล่นสนุกดี
โพสแบบนี้เราจะใช้ภาษา dev ๆ หน่อยนะ ถ้าอ่านไม่รู้เรื่องก็ไม่เป็นไร แต่ถ้าใครที่เข้าใจอะไรพวกนี้แล้วได้ไอเดียเรื่อง UX อะไรไปบ้างก็ดีเลย
และอัพเดตครั้งแรกของเว็บก็มีการเปลี่ยนแปลงดังต่อไปนี้~
เปลี่ยน API ที่ใช้โหลดโปสเตอร์หนัง
ตอนแรกเราใช้ API ของ OMDB ในการเรียก url โปสเตอร์หนัง เพราะมันง่ายดี ส่ง request ไปแค่ชื่อหนังกับปี ก็ได้ข้อมูลมาเพียบ เช่น url ของโปสเตอร์ ชื่อผู้กำกับ นักแสดง เรตติ้ง ฯลฯ (ซึ่งไม่ได้ใช้หรอก ต้องการแค่โปสเตอร์)
แต่เมื่อเดือนที่แล้วเจ้าของ OMDB ก็ประกาศว่า API นี้ต้องเสียเงินนะถึงจะใช้ได้ เข้าใจแหละว่ามันมีค่าใช้จ่าย สรุปก็ต้องมา hard code เอา แต่ก็ดีตรงที่เลือกได้ว่าจะเอาโปสเตอร์เวอร์ชั่นไหน อย่าง X-Men: Apocalypse ก็เปลี่ยนเอาโปสเตอร์ที่ไม่เห่ยมาใช้ซะ
ข้อดีอีกอย่างคือหน้า /watched โหลดเร็วขึ้น เพราะไม่ต้อง request ผ่าน OMDB อีกต่อนึง
เพิ่มฟีเจอร์ค้นหาชื่อหนังใน /watched
ฟีเจอร์ search นี่เราอยากจะทำตั้งแต่ตอนเปิดเว็บแล้ว แต่ทำยังไงมันก็ไม่ถูกใจ ด้วยข้อจำกัดของ Jekyll คือทุกหน้าต้องเป็น html แบบ static โง่ ๆ เพราะฉะนั้นจะทำแบบ /search?q= บลา ๆ ไรงี้ก็ต้อง render ฐานข้อมูลออกมาเป็น JSON แล้วเรียกผ่าน ajax อีกที มันยุ่งยาก เราเลยตั้งข้อจำกัดมาสองสามข้อ ถ้าแก้ปัญหาพวกนี้ได้ก็ถือว่าผ่าน
- url ต้องสวย หรือไม่มี url เลย
- UX ในมือถือต้องดี มีคีย์บอร์ดโผล่มาจากด้านล่างของเว็บ ดีไซน์ต้องไม่พัง
- รองรับการสะกดได้หลายแบบ อย่าง Amélie ถ้าหาว่า Amelie ต้องเจอ
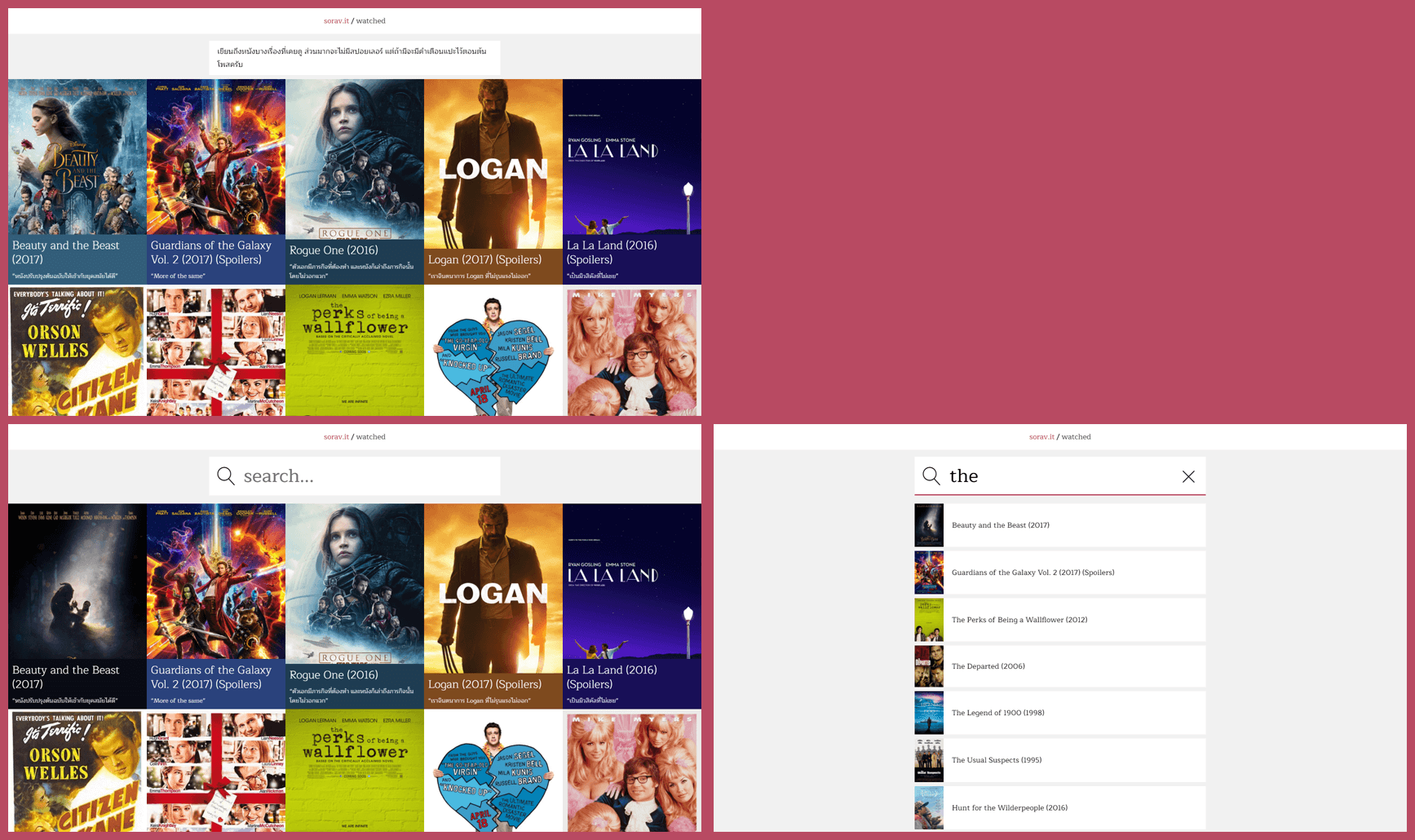
สรุปทำออกมาแล้วหน้าตาเป็นแบบนี้

(บน: เวอร์ชั่นก่อน ล่าง: หลัง)
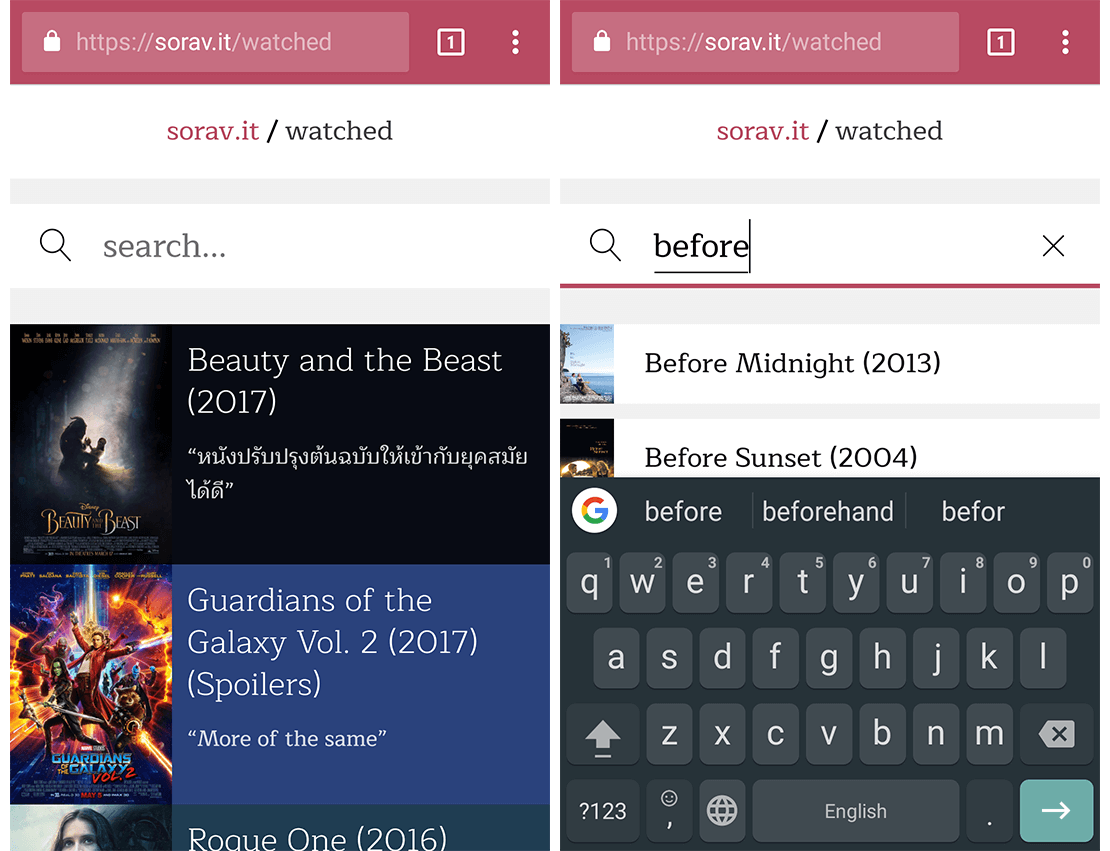
ในมือถือก็โอเคนะ

เร็วดีด้วย เพราะเราฝังข้อมูลทุกอย่างลงในหน้านั้นเลย เซิร์ฟวงเซิร์ฟเวอร์อะไรไม่ต้อง client-side ล้วน ๆ อิอิ
แต่ถ้าโพสเริ่มเยอะ (อาจจะ 1000+ ซึ่งตอนที่เขียนนี้มีแค่ 105 โพสเอง) อาจจะต้องใช้วิธีใหม่ ไม่งั้นอืด
ส่วนการรองรับตัวสะกดหลาย ๆ แบบก็ใช้วิธี tag แบบแมนวลเอา ที่เน้นคือ
- ชื่อภาษาต่างประเทศ (อย่าง Your Name ถ้าเสิร์ชว่า Kimi no Na wa ก็เจอ)
- ตัวย่อสำหรับหนังดัง ๆ (อย่าง The Force Awakens เสิร์ชว่า TFA ก็เจอ)
- จักรวาลหนัง (ถ้าเสิร์ชว่า Marvel ก็จะขึ้น The Winter Soldier และหนัง MCU อื่น ๆ )
- ตัวย่อในชื่อหนัง (อย่าง Fantastic Mr. Fox หาว่า mister ก็ขึ้น)
และอื่น ๆ อีกมากมาย
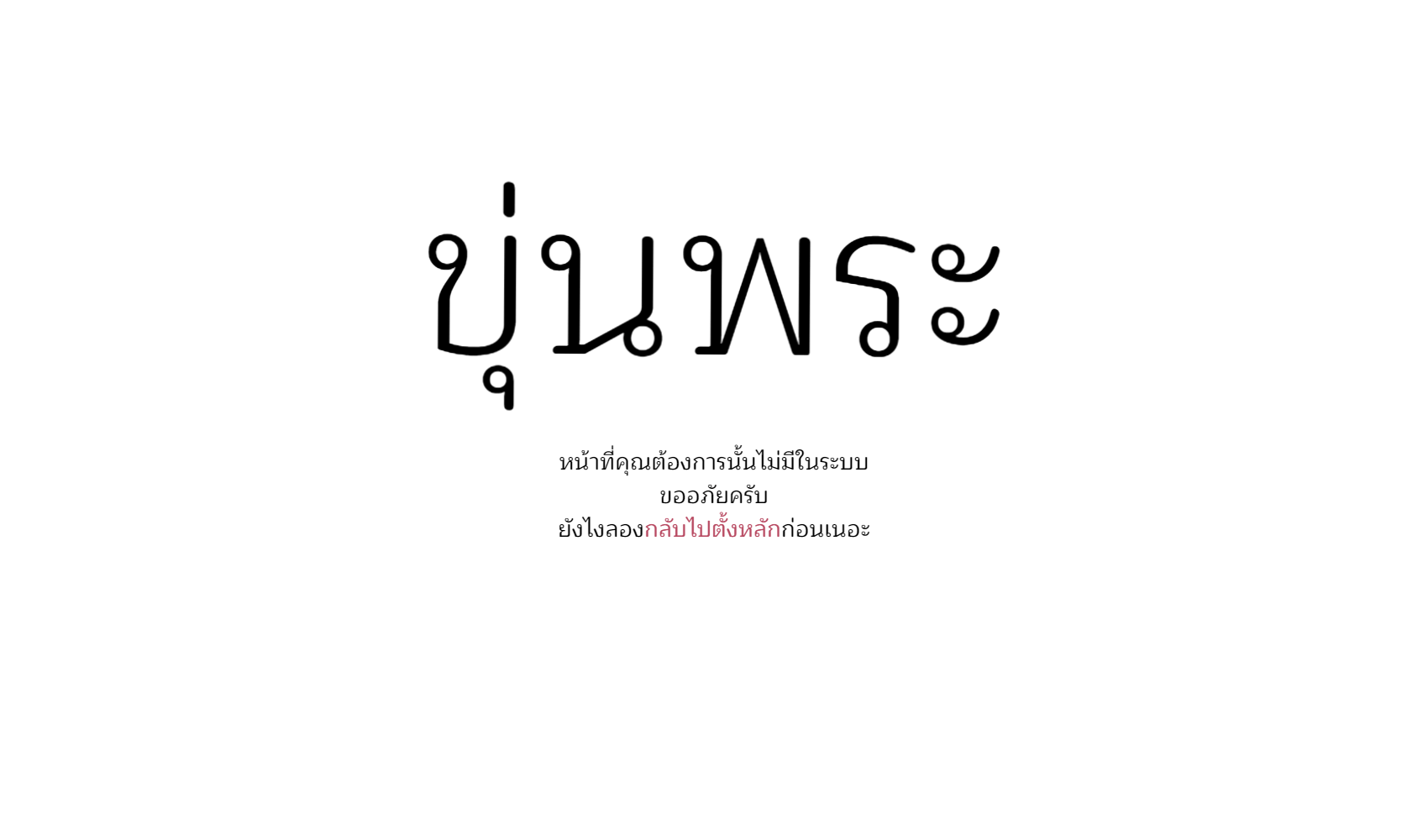
เพิ่มหน้า Error 404
เป็นเรื่องที่เราลืมนึกถึงรอบแรก อยู่ ๆ ก็นึกได้เลยเปิด Atom เขียนหน้า 404 ขึ้นมาเดี๋ยวนั้นเลย อยากให้โทนมันไม่ซีเรียสมากจะได้เข้ากับหน้าอื่นในเว็บ เลยได้มาเช่นนี้

มันมีแอนิเมชั่นด้วยนะ (นิดหน่อย) ลองเปิดของจริงดูก็ได้ เข้า url ที่ไม่มีทางเป็นไปได้อย่าง sorav.it/likes-white-chocolate เป็นต้น
นั่นแหละ อัพเดตแรกของเว็บ เย้