เว็บไซต์อัพเดต #2
ช่วงนี้มึน ๆ กับโปรเจกต์อื่นอยู่ เลยพักตาจากการเขียน javascript มาเขียน HTML/Sass เล่น ๆ
สรุปคือไม่รู้สึกเหมือนได้พักเท่าไหร่
โพสนี้ก็จะเหมือนกับอัพเดตแรก คือเราจะใช้ภาษา dev ๆ หน่อย ถ้าอ่านไม่รู้เรื่องก็ไม่เป็นไร แต่ถ้าใครอ่านแล้วได้ไอเดียอะไรกลับไปบ้างเราก็จะดีใจยิ่ง
และอัพเดตครั้งที่สองของเว็บก็มีการเปลี่ยนแปลงดังต่อไปนี้~
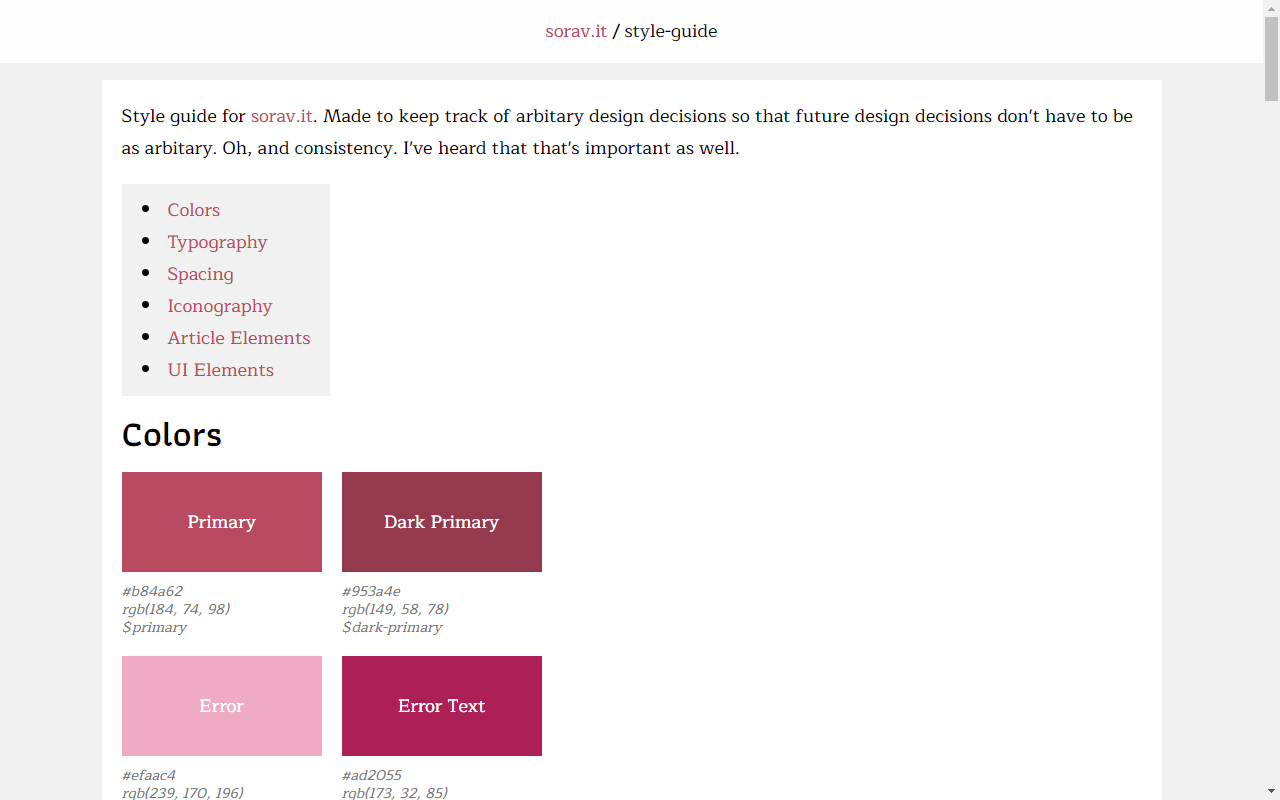
เพิ่ม Style Guide
Style guide นี่ควรจะเป็นอะไรที่มีตั้งแต่เริ่มทำเว็บแล้ว มันคือ reference ของการออกแบบเว็บนั้น ๆ ว่าใช้สีอะไรบ้าง ตัวหนังสือขนาดเท่าไหร่ element ต่าง ๆ หน้าตาเป็นยังไง เพื่อที่เวลาจะตัดต่อแต่งเติมจะได้มี style guide นี้แหละเป็นคู่มือ

ซึ่งการเขียน style guide ก็ไม่ได้มีกฎตายตัวหรอก เขียนให้ตัวเอง (หรือคนในทีม) อ่าน ถ้าอยากเท่หน่อยก็เปิดให้คนนอกเข้ามาดูได้ ตอนเขียน style guide นี้เราก็ไปดูตัวอย่างจากเว็บ styleguides.io ที่รวบรวมตัวอย่างไว้เยอะมาก ซึ่ง style guide ของบริษัทใหญ่ ๆ มักจะละเอียด น่าสนใจดี อย่างของ IBM กับ Microsoft นี่แทบจะพิมพ์ออกมาเป็นหนังสือได้เลย
ส่วน style guide ของเว็บนี้ดูได้ที่ sorav.it/style-guide แหละ ตอนนี้ยังดูรก ๆ เพราะรวมไว้หน้าเดียวกันหมด ไว้เดี๋ยวเนื้อหามากขึ้นแล้วค่อยแบ่งเป็นหลาย ๆ หน้า
อ้อ แล้วก็ยังไม่ responsive นะ ขี้เกียจ (เหตุผลอย่างเป็นทางการคือเวลาเราต้องการ reference ก็แสดงว่ากำลังเขียนเว็บอยู่ในคอม ก็ไม่จำเป็นต้องดูผ่านมือถือใช่แมะ)
ปรับ CSS ทั่วเว็บ เพิ่มฟอนต์ Title
อันนี้อาจจะไม่มีผลกับหน้าตาของเว็บโดยรวมเท่าไหร่ แต่พอมี style guide แล้วเราก็ใช้ guide นั้นมาทำให้เว็บเราคงเส้นคงวามากขึ้น จากตอนแรก margin กับ padding บางทีก็ 10px บางทีก็ 8px ไรงี้ก็ปรับให้เท่ากันให้หมด ใช้ Sass variable แทนซะ ในอนาคตจะได้แก้ง่าย ๆ
และนั่นก็ทำให้ CSS เราเบาลงด้วย ลดจำนวน class ลง ไฟล์ขนาดเล็กลงนิดนึง แต่ที่สำคัญคือมัน maintain ง่ายขึ้นเยอะ
แต่ที่เราอยากพูดถึงคือฟอนต์ ปกติในแต่ละโปรเจกต์เราจะใช้ฟอนต์แค่ตัวเดียว เพราะมันง่ายดี และเรา match ฟอนต์ไม่เป็น ดูไม่ออกว่าฟอนต์ไหนมันเข้ากันบ้าง แต่หลังจากเริ่มอ่านเรื่องฟอนต์แบบจริงจังขึ้น เราก็ได้ฟอนต์ Athiti มาเสริม
คือตอนแรกที่เราใช้ฟอนต์ Maitree เนี่ยเพราะเคยทำบล็อกแล้วไปเจอะฟอนต์ Roboto Slab เข้า โห รักแรกพบเลย มันใช่มาก ทั้งที่ปกติเราไม่เคยชอบฟอนต์ serif เลยนะ แต่รู้สึกว่า Roboto Slab เนี่ยมันผสมความคลาสแบบเครื่องพิมพ์ดีด แต่ก็ดูโมเดิร์นไปพร้อม ๆ กัน
ตั้งแต่นั้นมาเลยบ้าฟอนต์แนว slab serif (slab serif คือฟอนต์ที่ติ่ง serif มีน้ำหนักเท่ากับส่วนอื่นของตัวหนังสือ) พอมาทำเว็บที่มีภาษาไทยก็จะหาฟอนต์ที่มีความเป็น slab serif ที่สุด เลยมาจบที่ Maitree นี่แหละ
คราวนี้จะหาอีกฟอนต์นึงมาตัด ก็ลองศึกษาดู สมัคร newsletter ของ Better Web Type ไป ช่วยได้เยอะ ไม่ใช่แค่เรื่อง font matching นะ มีเรื่องการจัดเว็บยังไงให้อ่านง่าย ความสัมพันธ์ระหว่าง line height กับขนาดฟอนต์และความกว้างของบทความ ไรงี้ แนะนำให้ลองอ่านดู สมัครฟรีแล้วเขาจะส่งเมลมาให้อ่าน มีทั้งหมด 10 เมล
นอกจากนี้ก็มี e-book เรื่องการจับคู่ฟอนต์ (จริง ๆ ต้องเรียกว่า typeface แต่นั่นแหละ) แล้วก็มีตัวอย่างชุดฟอนต์ที่มันเข้ากันได้ดี อ่านได้ที่นี่
และเนื่องจากฟอนต์ทั้งสองตัวมาจาก Google Fonts เราเลยใช้เว็บนี้เพื่อลองฟอนต์แต่ละตัว จนมาจบที่ Maitree และ Athiti นี่แหละ
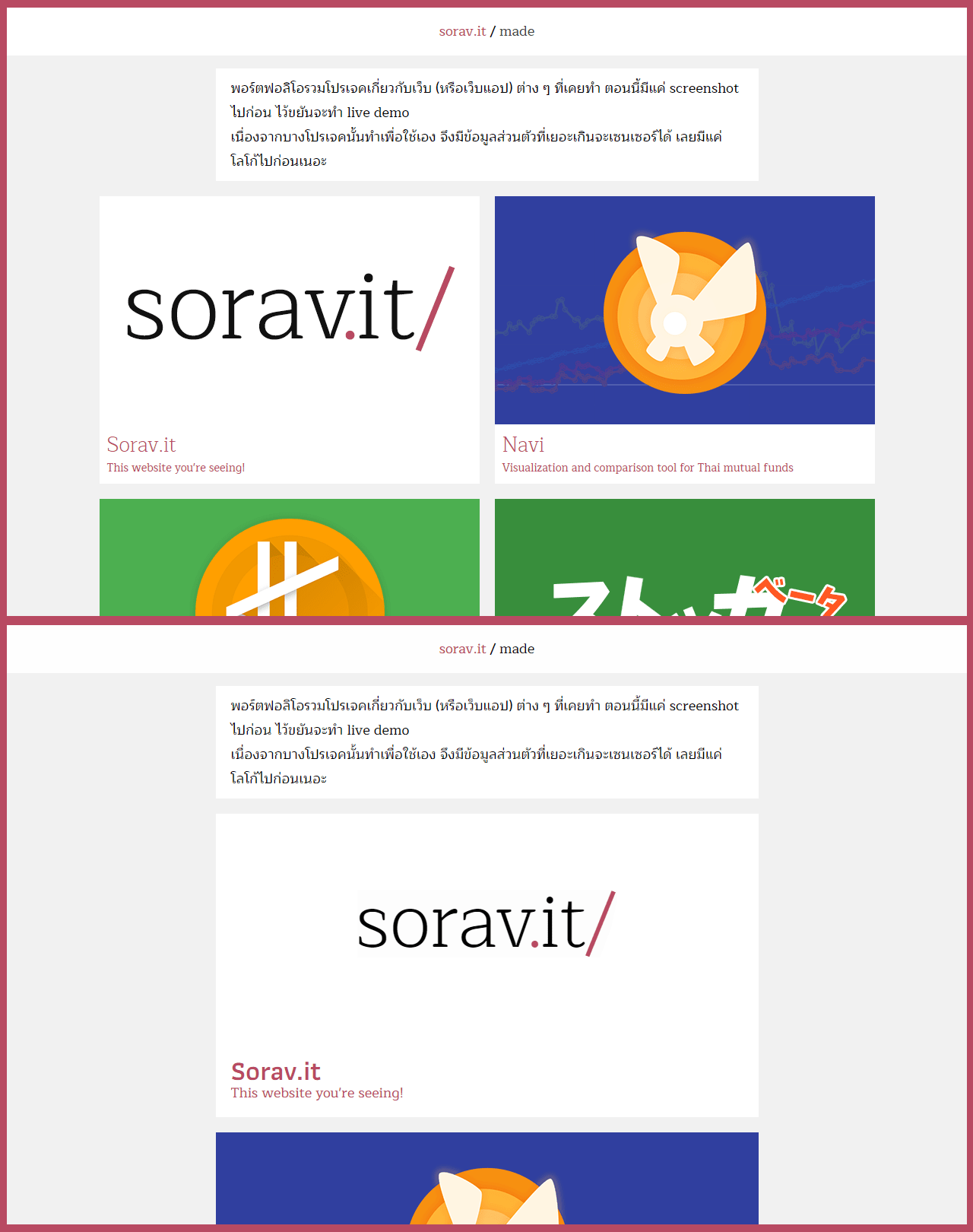
แก้หน้า /made
ก่อนหน้านี้หน้า /watched, /made และ /rambled-about ของเราหน้าตาเลย์เอาท์คนละแบบกันหมดเลย บนเดสก์ทอป /rambled-about มีหนึ่งคอลัมน์ ส่วน /made มีสอง ทำไมไม่รู้ เปลือง CSS มาก เลยจับมารวมกันเป็นเลย์เอาท์เดียวซะ

รูปบนคือ before ล่างคือ after
รูปใหญ่ขึ้นหน่อยนึงด้วย
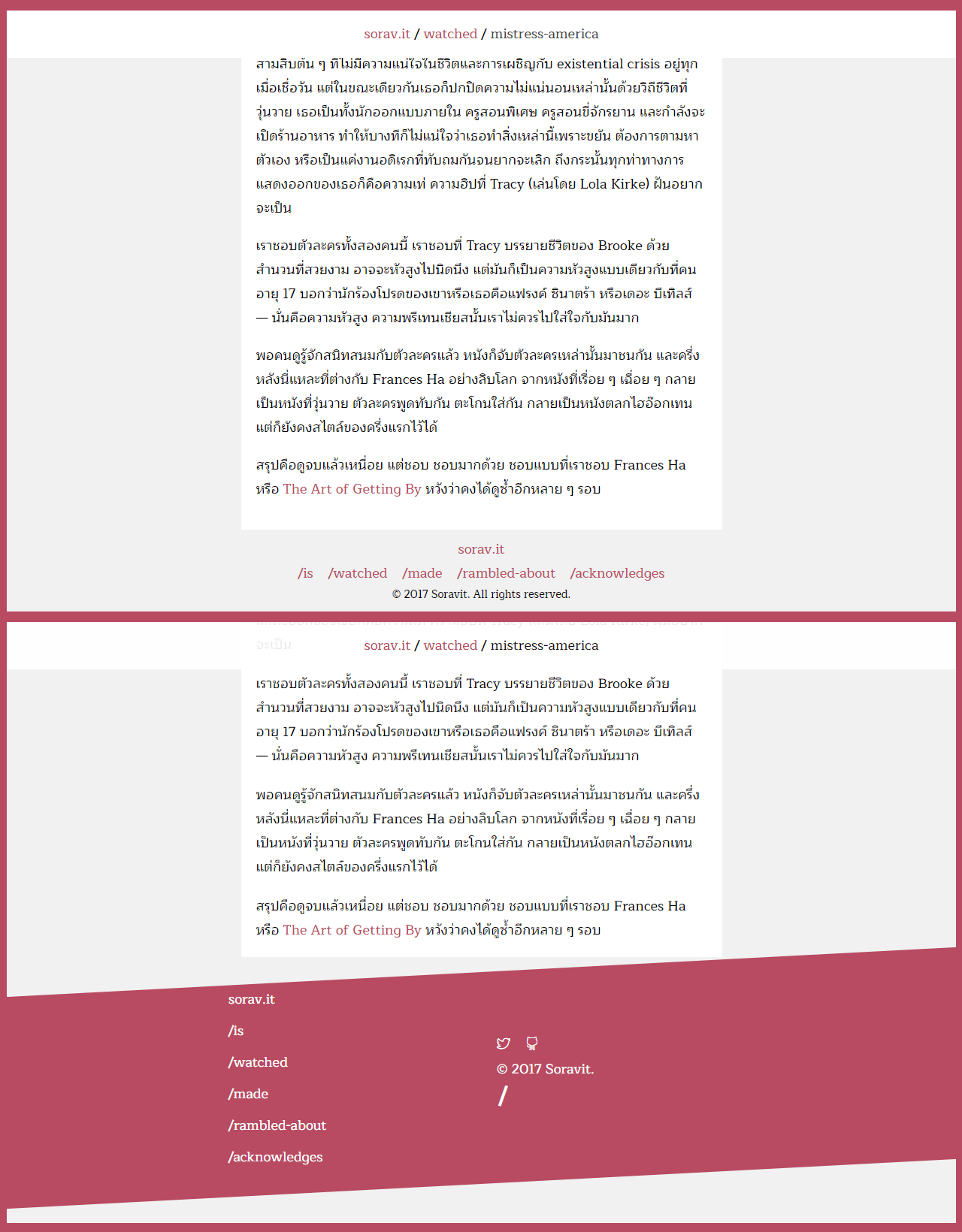
แก้ Footer
อันนี้ก็ตรงตัวเลย footer เราตอนแรกไม่มีดีไซน์อะไร แค่จับลิงก์ต่าง ๆ มายัด ๆ ไว้ จบ แต่เราอยากให้ส่วนนี้มันมีรสชาติมาตัดความจืดทางดีไซน์ของส่วนกลางเว็บหน่อย ลองไปลองมาเลยได้อย่างที่เห็น

คราวนี้พอ footer ใหญ่ขึ้นก็มีที่ใส่พวกโซเชียลด้วย ตอนนี้ใส่แค่ Twitter กับ Github ก่อน เดี๋ยวอย่างอื่นตามมาทีหลัง
เราว่าก็โอเคนะ สีไวน์กับเส้นตรงเอียง ๆ ได้เรื่องแบรนดิ้งด้วย
จบละ อัพเดตที่สอง เย้